Mungkin ada yang ingin memasang google custom search di blog tapi masih bingung tentang cara penempatan Google custon search di blog kita. Nah kali ini saya akan menjelaskan tentang cara pemasangan google custom search di blog.
Langsung saja ya....
Cara pemasangan google custom search di blog.
Langsung saja ya....
Cara pemasangan google custom search di blog.
- Buka akun google custom searh anda Klik disini, jika anda belum membuat google custom searh lihat cara Membuat mesin telusur menggunakan Google Custom Search
- Klik Pilih Mesin telusur saya dan pilih nama mesin telusur yang akan digunakan.

- Anda akan dibawa menuju ke mesin penelusuran google custom search milik anda. klik Edit mesin telusur ini

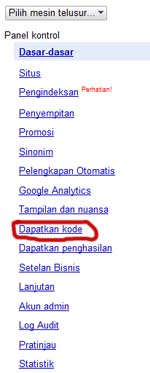
- Lihat pada menu Control panel lalu klik dapatkan kode

- Nah.. sampai sini buka akun blog anda.
- Buat halaman baru bukan postingan.. tapi halaman. Disini kita akan memasukkan code untuk tampilan hasil pencarian.
- Pilih tab HTML, lalu masukkan kode yang kedua yang ada pada google custom search. atau anda bisa memasukkan code berikut ini . <div id="cse" style="width: 100%;">Ket : ganti code yang berwarna merah dengan kode unik mesin pencarian anda
Tunggu Sebentar...</div>
<script src="http://www.google.com/jsapi" type="text/javascript">
</script>
<script type="text/javascript">
//<![CDATA[
google.load("search", "1", {
language: "id",
});
google.setOnLoadCallback(function () {
var c = new google.search.CustomSearchControl("015074415085939953870:k30y5djo1j8", {});
c.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
var a = new google.search.DrawOptions;
a.enableSearchResultsOnly();
c.draw("cse", a);
for (var a = {}, e = window.location.search.substr(1).split("&"), d = 0; d < e.length; d++) {
var b = e[d].split("="),
f = decodeURIComponent(b[0]);
a[f] = b[1] ? decodeURIComponent(b[1].replace(/\+/g, " ")) : b[1]
}
a.q && c.execute(a.q, null, {
oq: a.oq,
aq: a.aq,
aqi: a.aqi,
aql: a.aql,
gs_sm: a.gs_sm,
gs_upl: a.gs_upl
})
}, !0);
//]]>
</script> - Beri nama halaman anda lalu Publikasikan.
- Selanjutnya di akun blog anda buat sebuah Widget baru HTML/Java Script. Ini untuk mesin pencariannya. atau tempat kita memasukkan kata kunci untuk pencarian.
- Masukkan kode yang pertama yang ada pada google custom search. atau anda bisa lihat berikut ini sebagai contoh :
<div id="cse-search-form" style="width: 100%;">Loading</div>Ket : Ganti code yang berwarna merah dengan url halaman yang anda buat tadi, dan ganti kode yang berwarna biru dengan kode unik mesin pencarian google custom search anda
<script src="http://www.google.co.id/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load('search', '1', {language : 'id', style : google.loader.themes.SHINY});
google.setOnLoadCallback(function() {
var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl(
'015074415085939953870:k30y5djo1j8', customSearchOptions);
customSearchControl.setResultSetSize(google.search.Search.LARGE_RESULTSET);
var options = new google.search.DrawOptions();
options.setAutoComplete(true);
options.enableSearchboxOnly("http://sip-online.blogspot.com/p/pencarian.html");
customSearchControl.draw('cse-search-form', options);
}, true);
</script>
Atau anda bisa menggunakan kode ini :
<form id="searchform" action="/p/pencarian.html">Ket : Kode yang di beri warna merah adalah untuk Panjang karakter yang di masukkan dan yang warna biru adalah halaman tempat hasil dari pencarian.
<input id="searchq" name="q" size="35" type="search" placeholder="Silahkan cari..."/>
<input class="searchbutton" name="sa" type="submit" value="Search" />
</form>
- Simpan Widget anda.

Tags
Tutorial-Blog